昨天,我們學習了 HTML,了解了如何使用標籤來定義網頁的結構與內容。然而,光有結構還不夠,我們還需要讓網頁看起來更具吸引力。今天,我們將開始學習 CSS(Cascading Style Sheets,層疊樣式表),這是用來控制網頁外觀的重要工具。讓我們一起來探討如何使用 CSS 讓你的網頁更漂亮、更專業。
CSS 是一種用來設計網頁樣式的語言,它可以控制顏色、字體、佈局等網頁元素的外觀。與 HTML 一樣,CSS 是現代網站不可缺少的一部分,它讓開發者能夠將網頁的樣式與內容分離,從而提高網站的維護性與靈活性。
CSS 的基本語法由選擇器(selectors)、屬性(properties)和值(values)組成。以下是一個簡單的範例:
h1 {
color: blue;
font-size: 24px;
}
這段代碼會讓所有的h1標籤文字顯示為藍色,並且字體大小設置為 24 像素。具體來看:h1 是selectors,代表要應用樣式的元素(這裡是標題h1)。color 和 font-size 是properties,用來控制網頁元素的不同外觀。blue 和 24px 是values,定義了屬性的具體樣式。
1.行內樣式(Inline CSS): 直接將樣式寫在 HTML 標籤內,例如:
原程式:
<h1>這是一個標題</h1>
Inline CSS:
<h1 style="color: blue;">這是一個標題</h1>
這種方式適合簡單的樣式設定,但不建議用於大型網站。
2.內嵌樣式表(Internal CSS): 在 HTML 頁面的head標籤內使用style來定義樣式:
<style>
h1 {
color: blue;
}
</style>
這種方式適合單一頁面的樣式定義。
3.外部樣式表(External CSS): 將 CSS 寫在獨立的 .css 文件中,然後通過link標籤將樣式文件與 HTML 文件連結:
<link rel="stylesheet" href="styles.css">
這是最常用的方式,因為它將樣式與內容分離,讓代碼更易於維護。
選擇器是用來選擇 HTML 元素並應用樣式的關鍵部分。以下是幾個常見的選擇器:
1.元素選擇器:直接選擇 HTML 元素,如 p、h1。
p {
color: red;
}
2.類選擇器:使用 . 符號來選擇具有特定 class 的元素。
.highlight {
background-color: yellow;
}
3.ID 選擇器:使用 # 符號來選擇具有特定 id 的元素。
#main-title {
font-size: 36px;
}
4.群組選擇器:同時選擇多個元素並應用相同的樣式。
h1, h2, p {
color: green;
}
CSS 內有數百種屬性可以用來控制網頁元素的外觀,以下是幾個最常見的屬性:
1.顏色與背景:
body {
background-color: #f0f0f0; /* 設置頁面的背景顏色 */
}
2.字體:
p {
font-family: Arial, sans-serif; /* 設置字體 */
font-size: 16px; /* 設置字體大小 */
color: #333; /* 設置文字顏色 */
}
3.邊距與間距:
div {
margin: 20px; /* 外邊距 */
padding: 10px; /* 內邊距 */
}
4.邊框:
img {
border: 2px solid black; /* 添加邊框 */
}
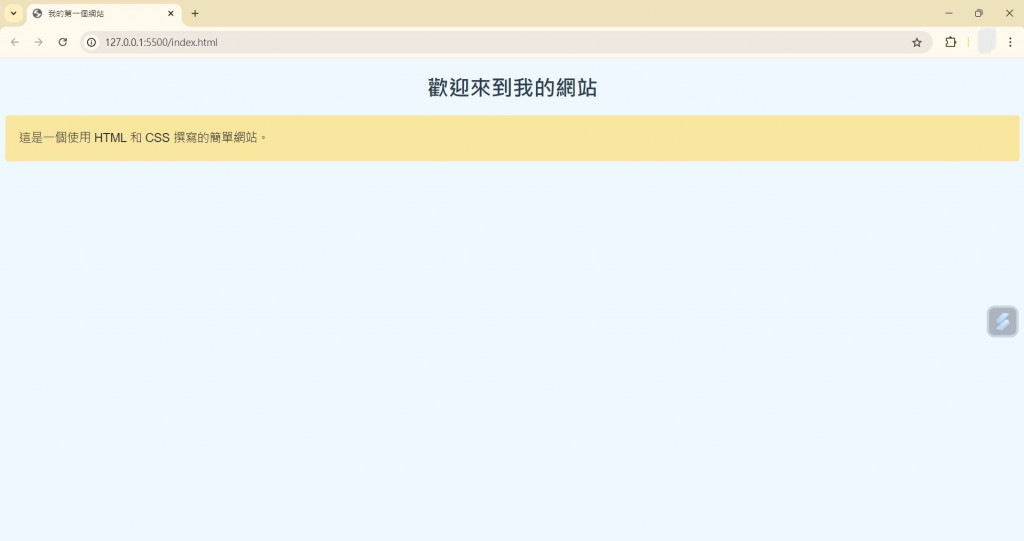
HTML文件(index.html):
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一個網站</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 id="main-title">歡迎來到我的網站</h1>
<p class="highlight">這是一個使用 HTML 和 CSS 撰寫的簡單網站。</p>
</body>
</html>
CSS文件(style.css):
body {
background-color: #f0f8ff;
font-family: Arial, sans-serif;
color: #333;
}
h1 {
color: #2c3e50;
text-align: center;
}
p {
font-size: 18px;
line-height: 1.6;
padding: 20px;
}
.highlight {
background-color: #f9e79f;
border-radius: 5px;
}

今天,我們學習了 CSS 的基本概念、使用方法以及如何通過它來美化網頁。接下來,我們將繼續深入學習網頁開發技術,讓你的網頁不僅美觀,還能有效利用頁面空間。
